Overview
Objective
Whether delivered online, over the phone, or in their branches, quality financial guidance is a cornerstone of Fidelity’s brand and business. But in 2013, self-directed guidance and financial planning wasn’t a significant part of the Fidelity digital offering. The goal: Create a single guidance application that enables a typical Fidelity customer to plan and track an investment strategy over multiple years.
Problem
The value proposition for self-service financial guidance and planning had been established by start-up firms. But Fidelity’s guidance tools were the opposite of “self-service.” Extremely distributed and hard to use, they required expertise that most customers don’t have. We set out to consolidate and simplify these tools into an experience that an typical investor could understand, operate, and continue to use over their lifetime of investing with Fidelity.
Audience
We focused on two planning and guidance personas: The first was a moderately active individual investor with a long-term investment horizon. The application needed to be simple enough for this user to understand and use independently. However, we also expected this tool to be used by Fidelity representatives (our secondary persona) when collaborating with customers, so it must also have advanced features, requiring greater expertise. The compromise between simplicity and functional power was one of the challenges of the project.
Role
I was the design systems lead on this project. I was responsible for guiding the designers to design patterns and precedents available for reuse in prior design work. I was also the voice of caution when they were approaching the boundaries of our design system. This role was particularly important in this project as an outside agency was executing the design. I took on a broader role in the project, pairing my subjective design experience with our defined design conventions to help guide the team’s information architecture and interaction design. Having a strong internal voice was critical to keeping the project on schedule and within the Fidelity family of design.
Constraints
Technical constraints were prominent in this project. The disparate tools that we were pulling together were built on a variety of platforms and, while the front-end could be rearchitected, back-end revisions were largely out of scope. We came up with some creative solutions to the information architecture in order to hide the constraints of data availability from the end user.
Design Process
My leadership on this project focused on:

Large-scale agile implementation
Collaboration across multiple sites
Gathering requirements

Driving to the
design system
Leadership by informal influence
This was my first experience executing a UX role in a large-scale Agile setting. This introduced two interesting challenges: Firstly, as the design system lead, I needed to provide reusable design elements before the team needed them. Additionally, I was not colocated with the Boston-based design agency, so I had to be particularly diligent about communication and engagement with the design sprints. I developed and socialized a process that teased out upcoming requirements from the communication between business sponsors and design leads. Based on those functional requirements, I inferred potential design solutions and added them to an inventory of reusable design just as the designers found they needed it. I also flagged requirements that didn’t have existing solutions so we could plan time to add our innovative ideas to the design system.
This close collaboration with the business sponsors and the third-party agency allowed me to expand my role in the project beyond design system direction. As my advice established expertise with both parties, they increasingly relied on my subjective feedback regarding the page flow and interaction patterns, complimenting the Creative Director’s visual design feedback.
I considered this a success for the system-driven design process: The primary objection to this process is that it limits innovation, but this project proved that the efficiency gained from those standards increased the time spent on the important innovations of the project. Instead of alienating the project team by pushing for design reuse, my involvement (and perceived value) increased as the project went on.
Results
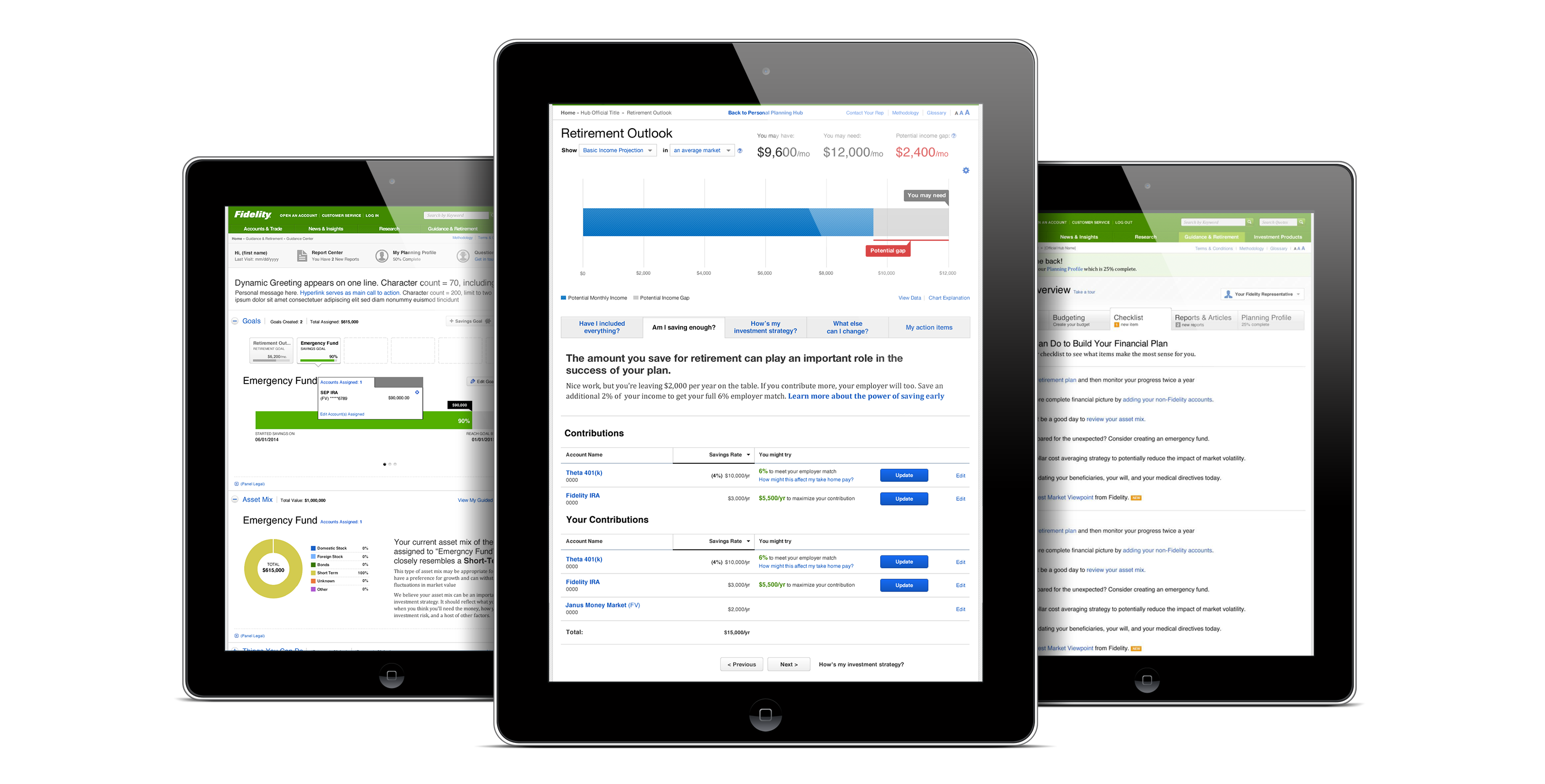
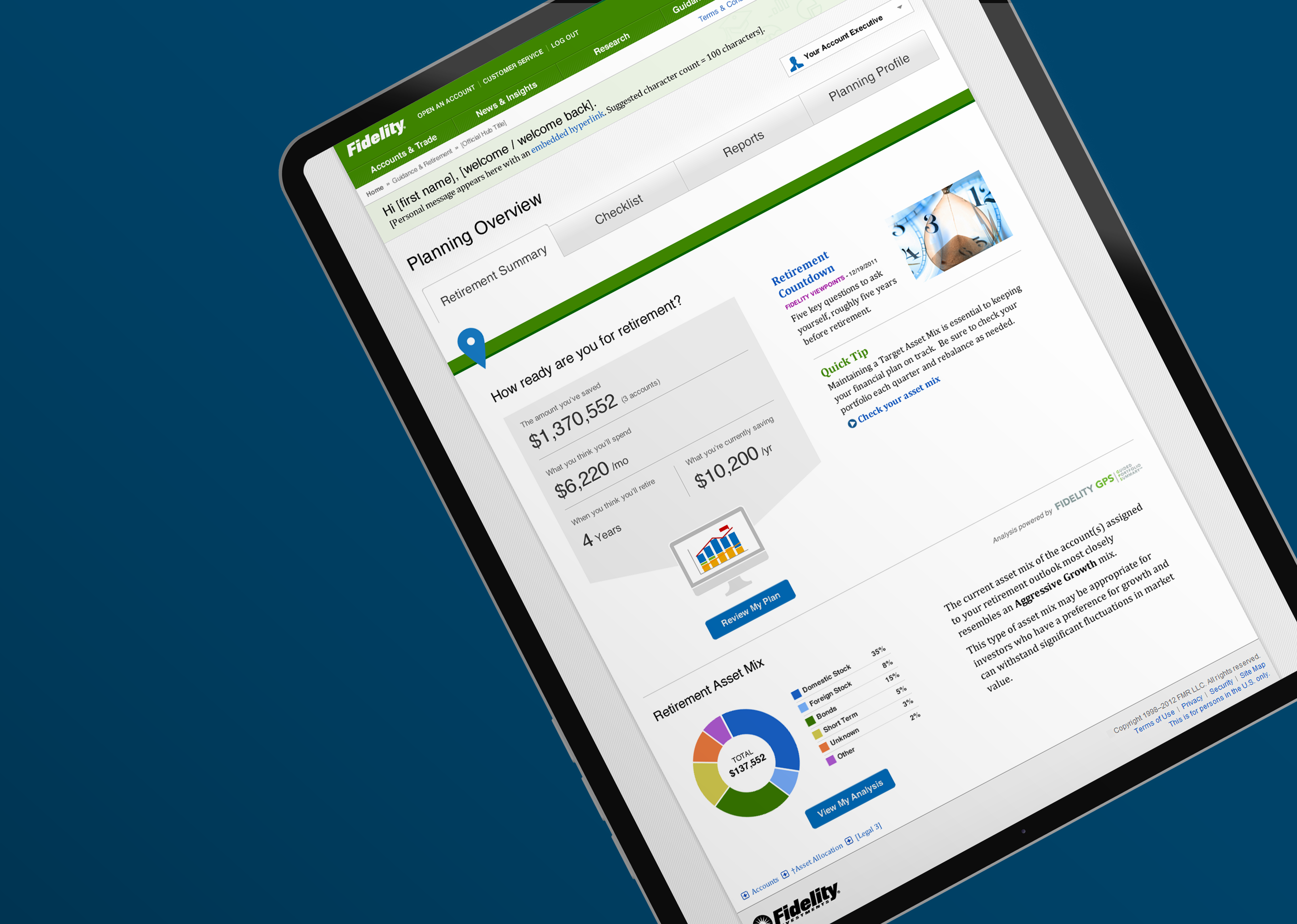
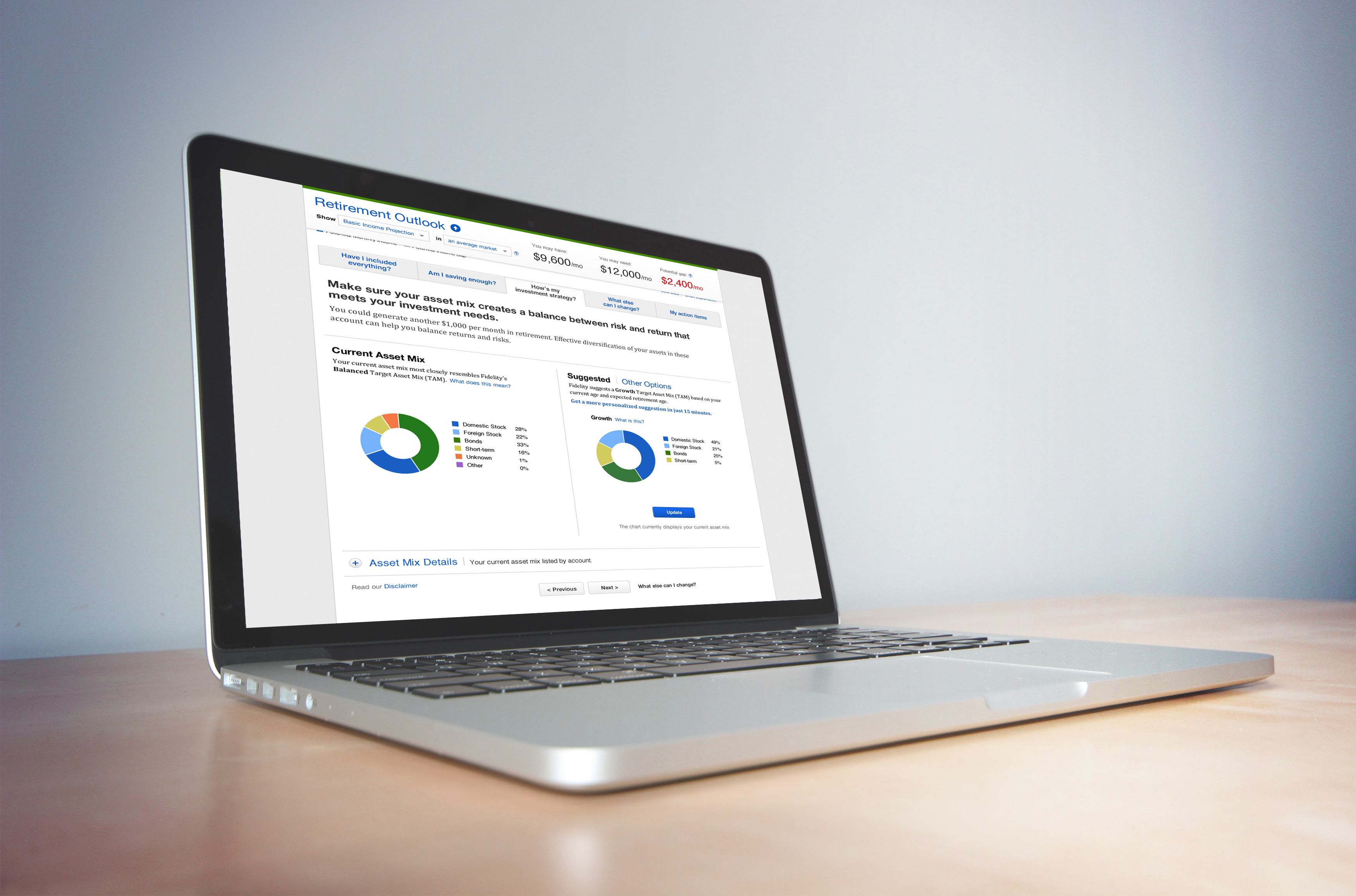
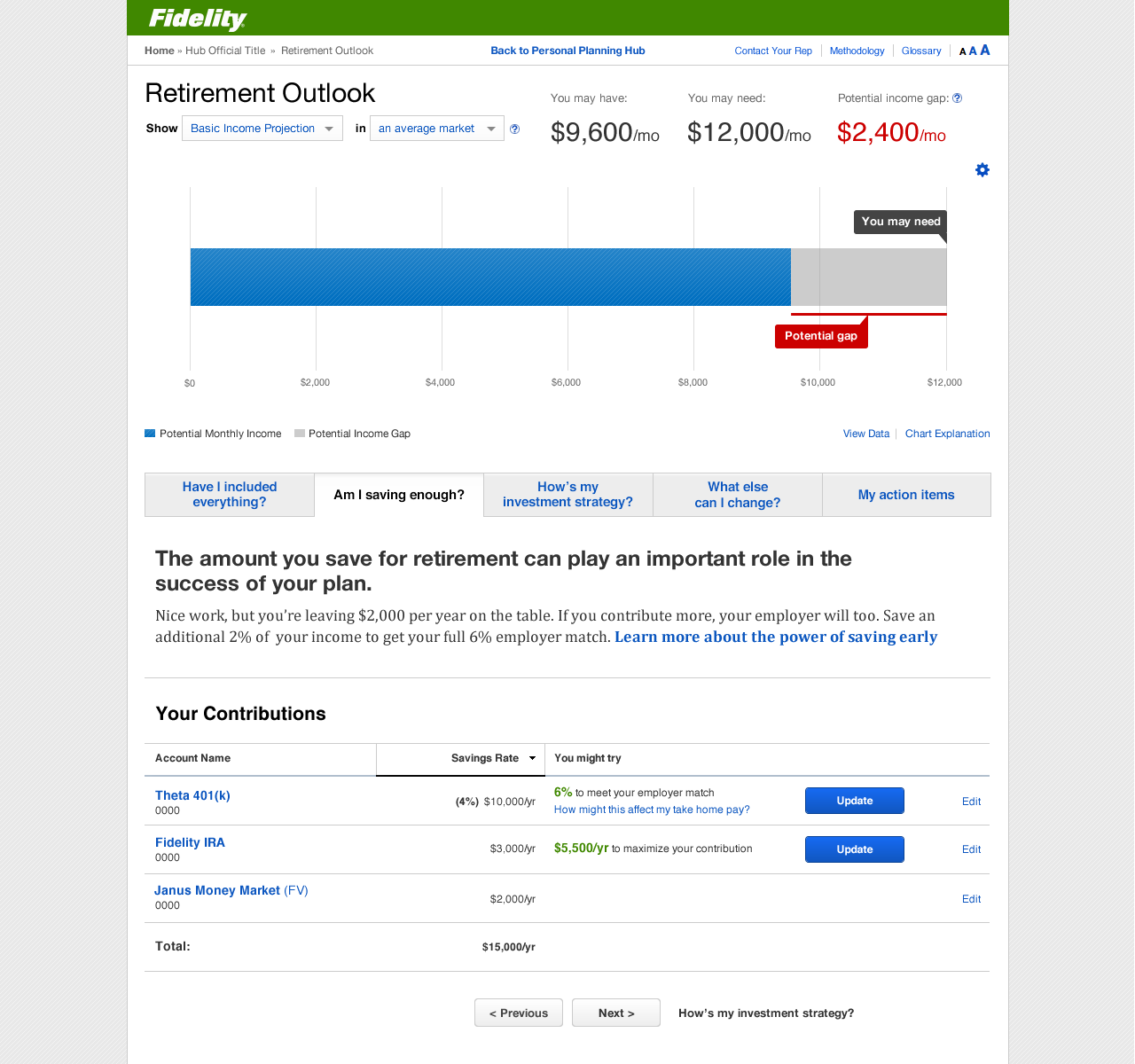
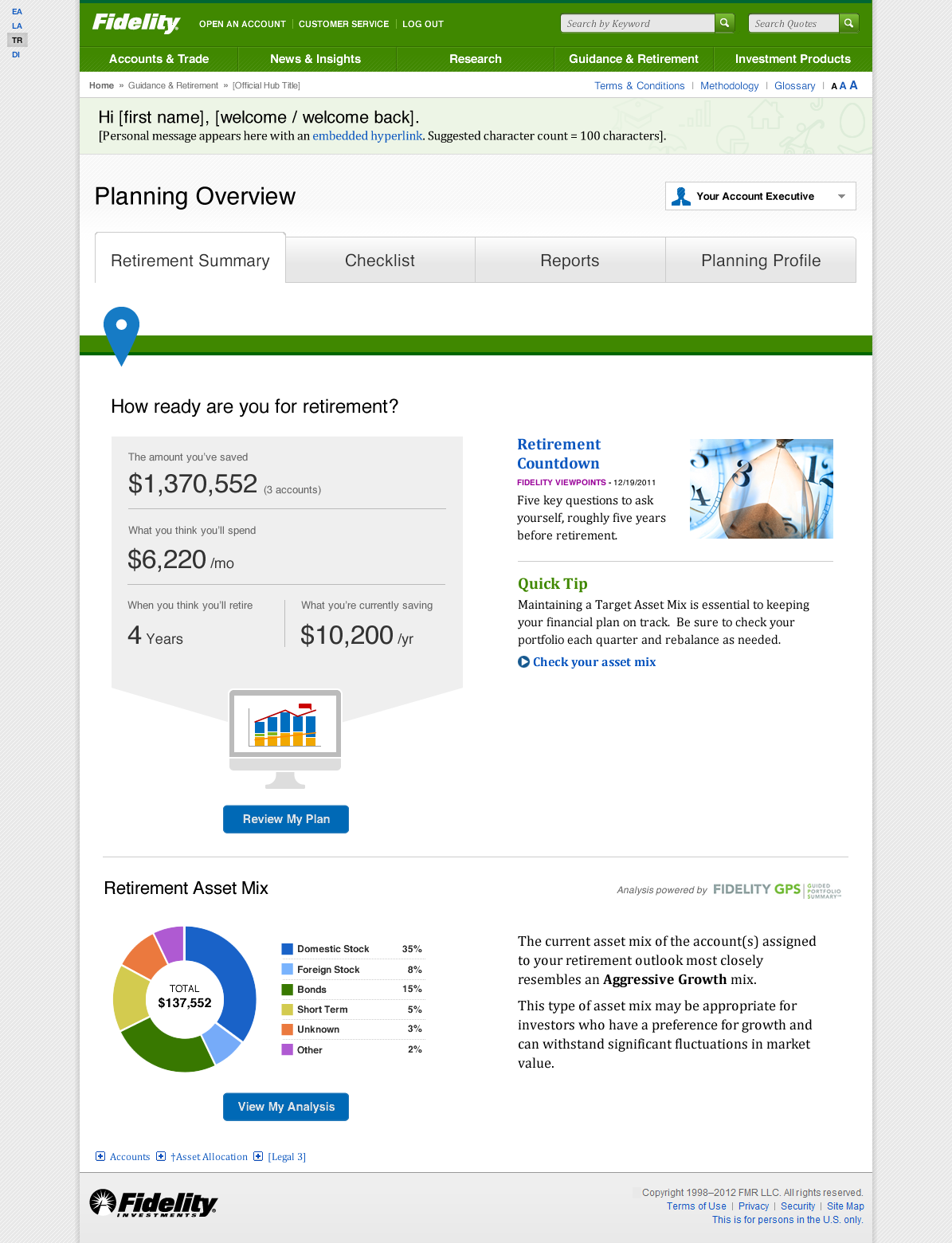
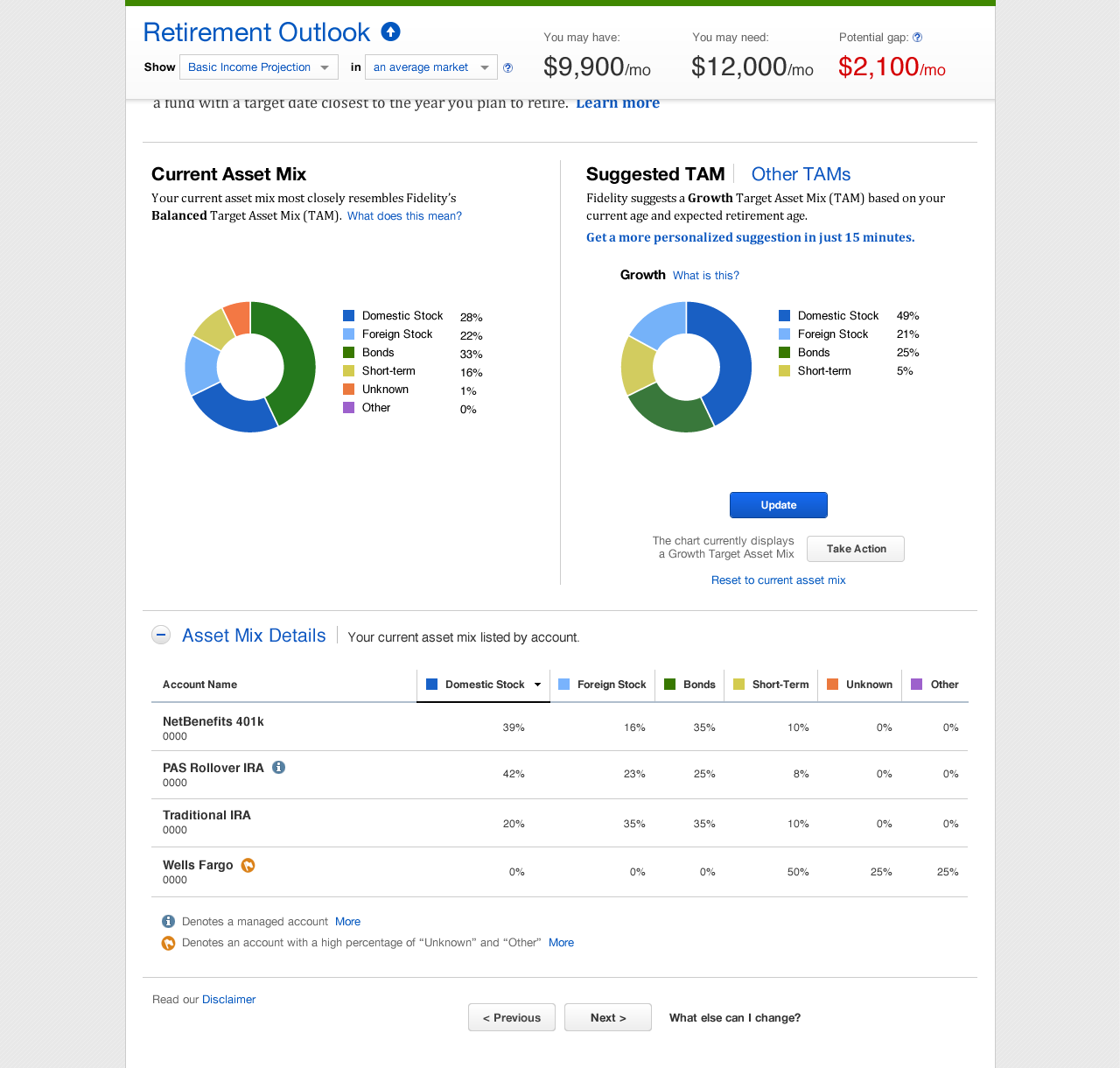
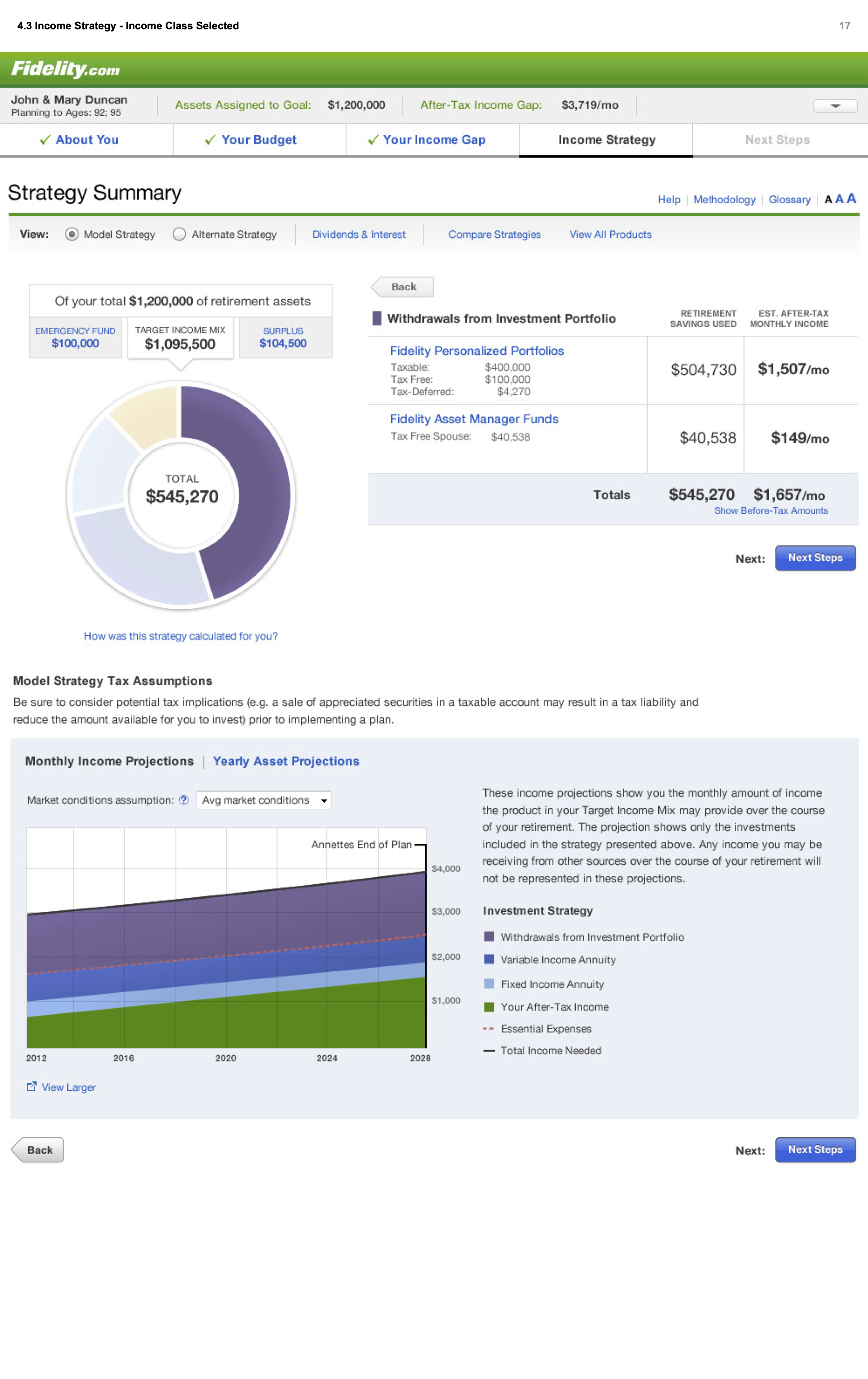
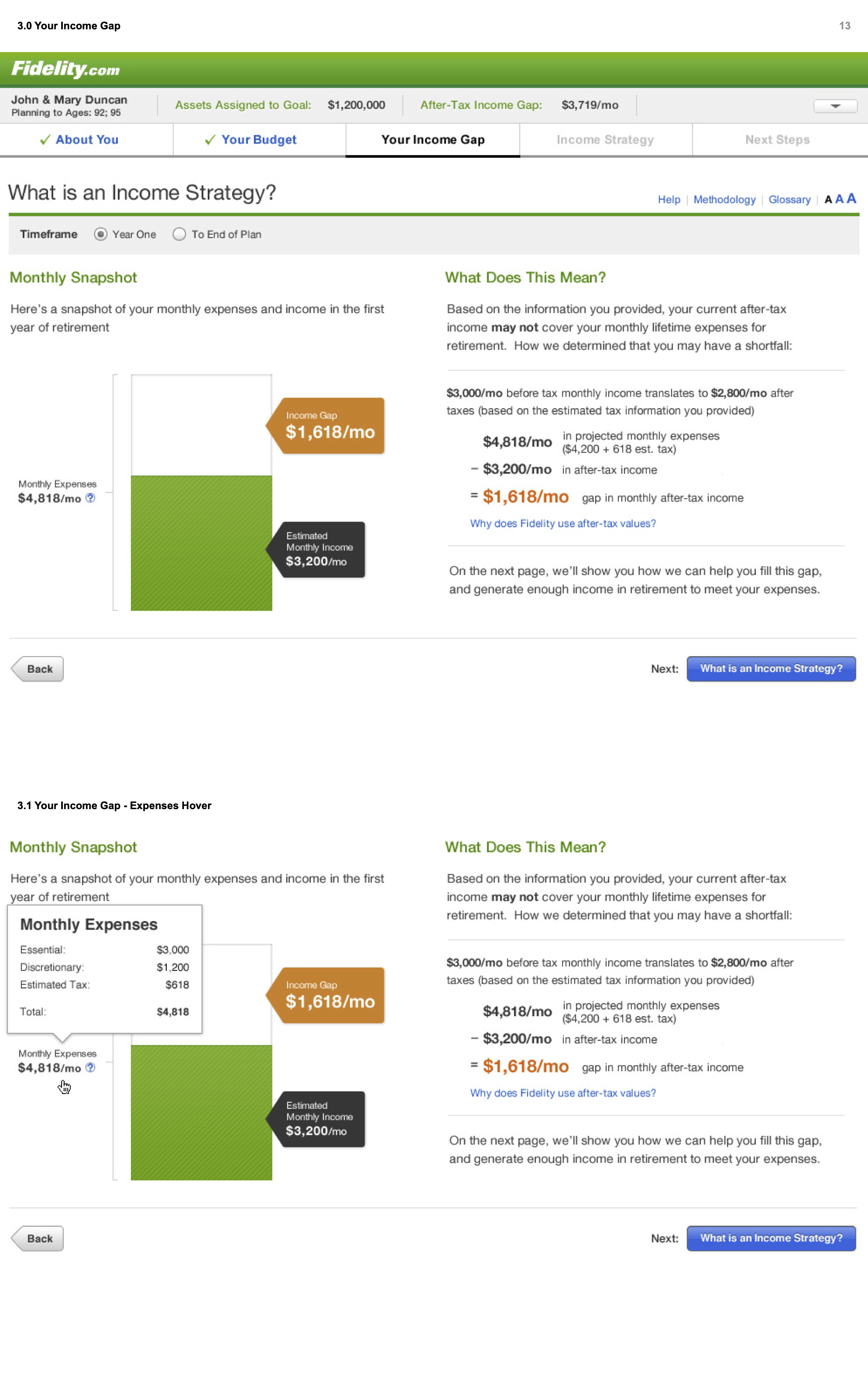
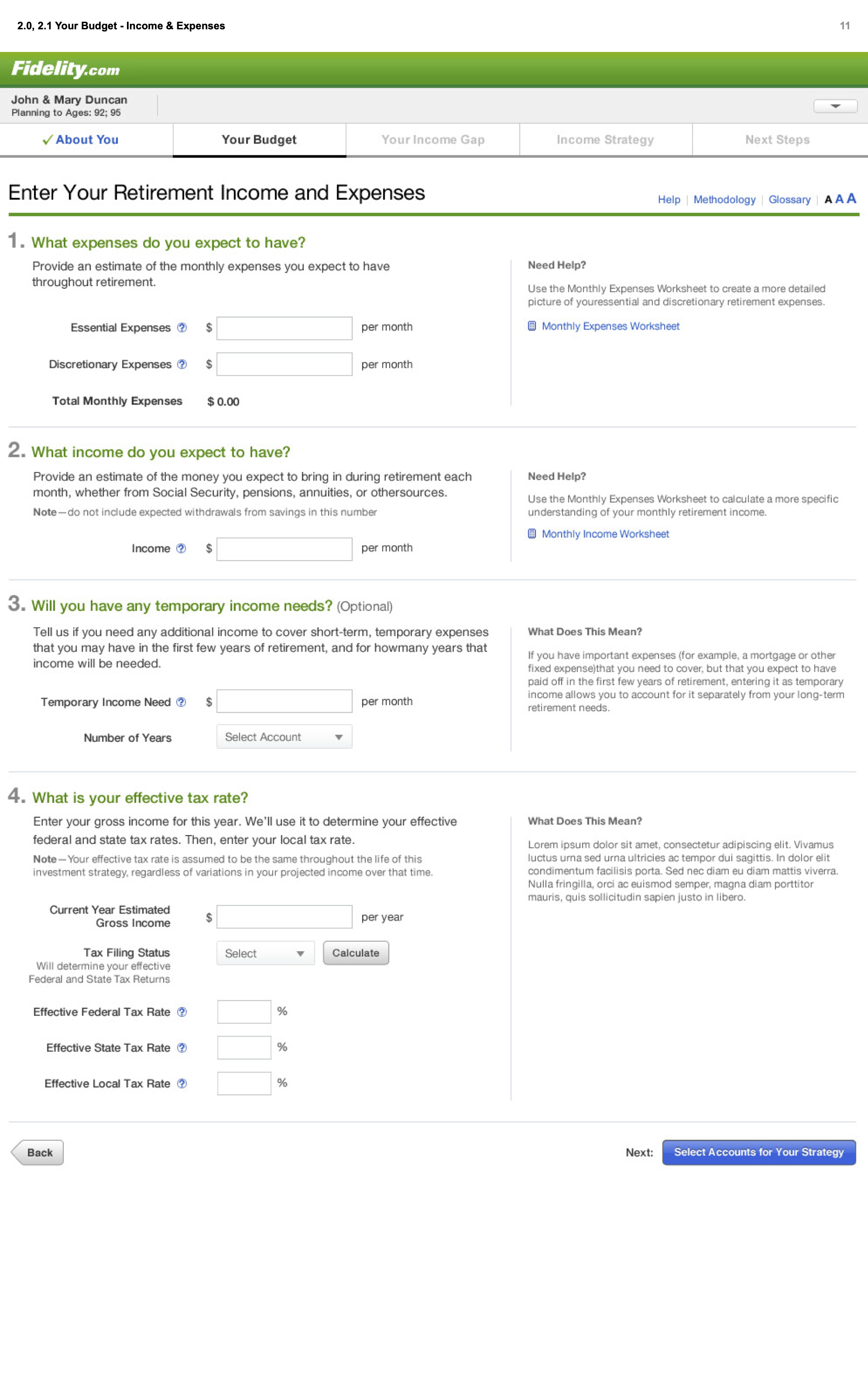
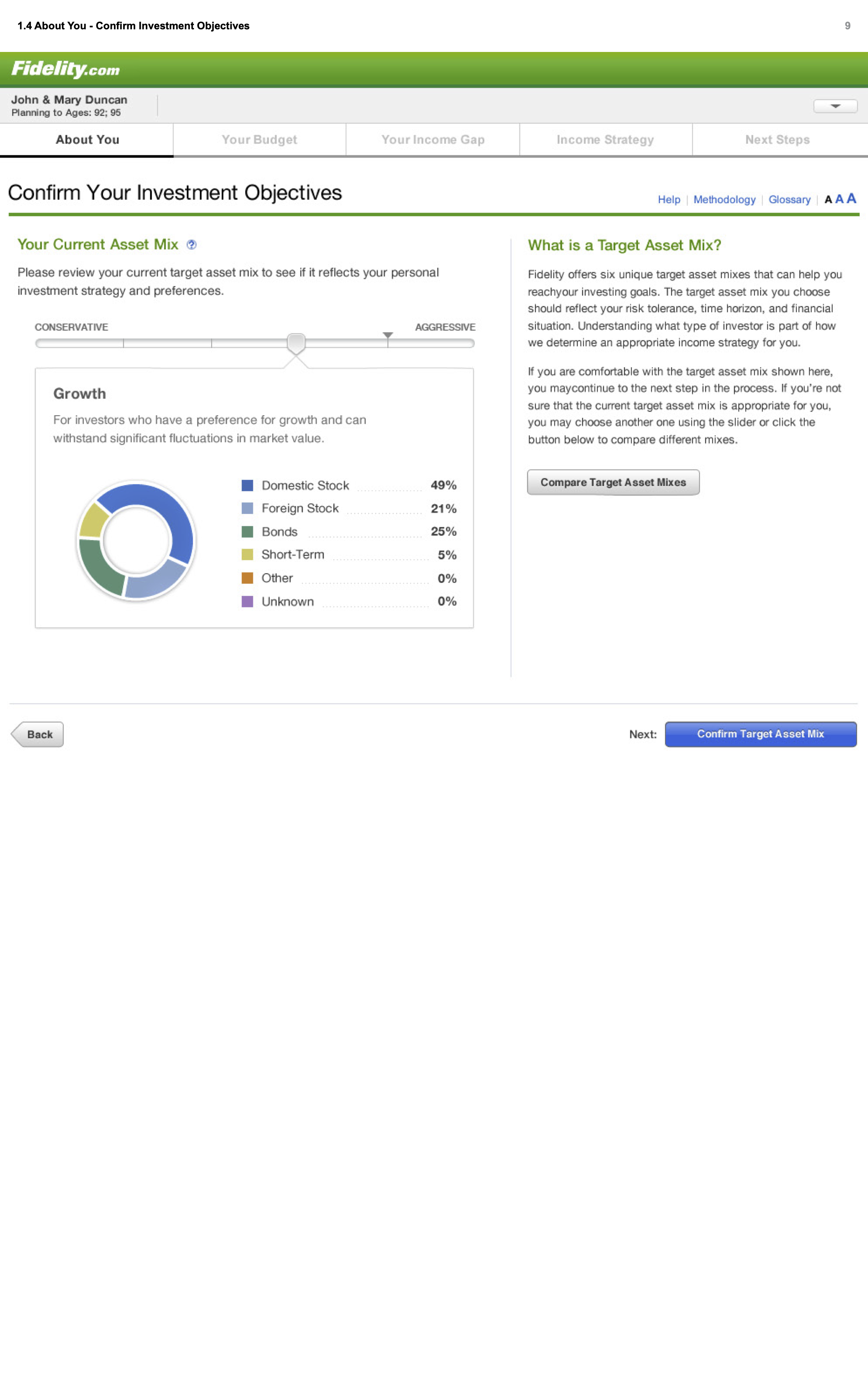
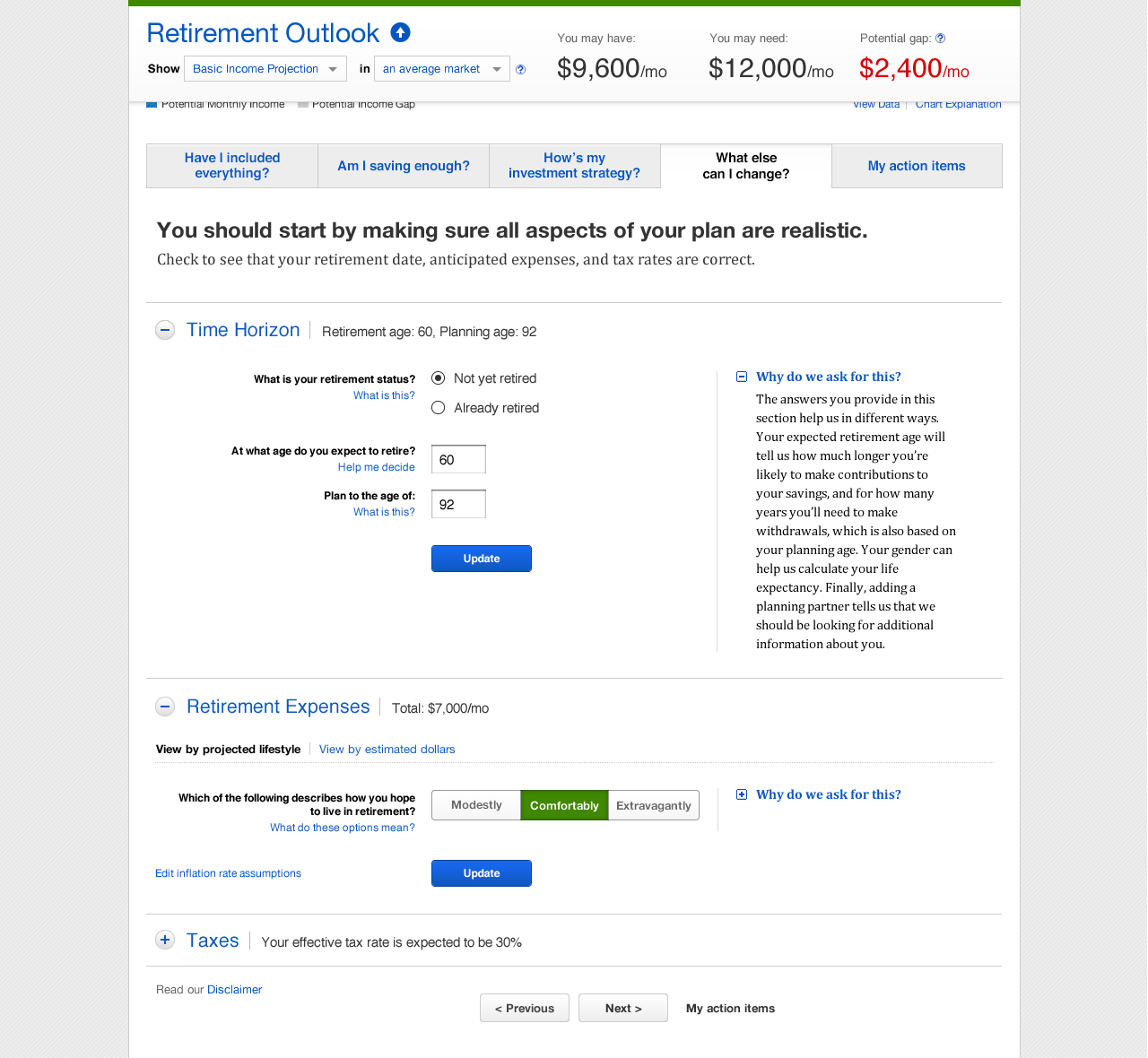
The Fidelity Retirement Planning & Guidance Center successfully pulled together numerous complimentary planning tools into a unified experience that allows users to comprehensively plan for retirement and shorter term targets like college. It also created a platform that can scale to include other goals ranging from vacation funding to buying a home. Individually, my involvement in the project allowed the external agency to work as an integrated part of the Fidelity UX team while providing great evidence that standards-based design can truly accelerate an Agile process.